Teamleader Focus helps you work smarter and more efficiently. One example is the Shared Inbox, a module where you can receive and respond to tickets. The module is used, among other things, for support tickets, repair requests or orders. With the new Ticket endpoints in the Teamleader Focus API, external systems can be linked to the Shared Inbox.
To do this, we use Make, an automation platform with endless possibilities. You can activate the scenarios that are discussed in Make's free plan, so this solution is completely free of charge!
Connect a web form to the Shared Inbox
A custom web form has been built by your web developer based on your needs. This is a form that is fully coded into the website. The answers to the fields are sent from the web system to you or a linked system. In many cases, this is done via a so-called HTTP POST request, a secure way to send data from one location on the web to another location. Location A is the webpage where the form exists. We can use the Shared Inbox in Teamleader Focus as location B by capturing the HTTP request in Make.
In this case, we created a simple test form on our website. We can do a lot more with this form, such as adding a reCAPTCHA for safety, uploading files (which we can then also add in Teamleader Focus), custom fields, and more. Our form looks like this:

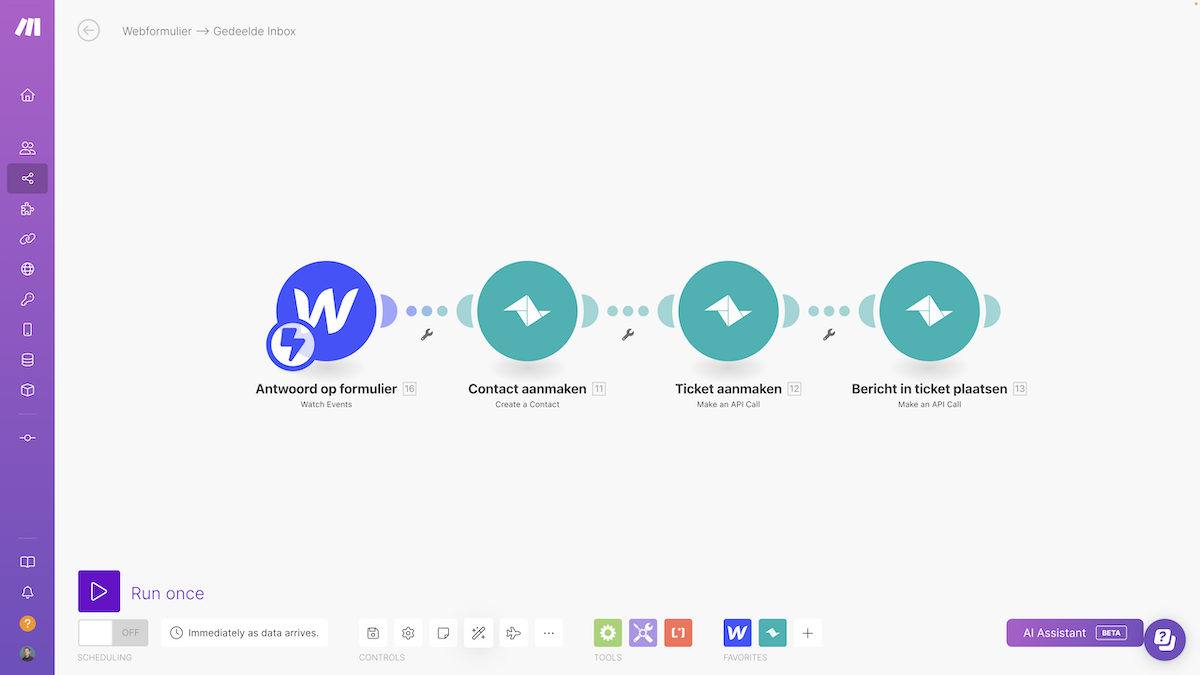
In Make, we have developed a relatively simple scenario that fulfills 4 steps:
- We collect the data from the form.
- A contact will be created immediately.
- A ticket will be created and linked to the contact from step 2.
- The message entered in the form will be placed in the ticket as a received message.
The first step therefore consists of collecting and identifying the data. The second step is to add the contact to Teamleader Focus, you can do this with the “Create a Contact” module in Make. Because the Ticket endpoints are relatively new, there are no standard modules you can choose for this in Make yet. So for steps three and four, you use the “Make An API Call” module. In Make, the scenario looks like this:

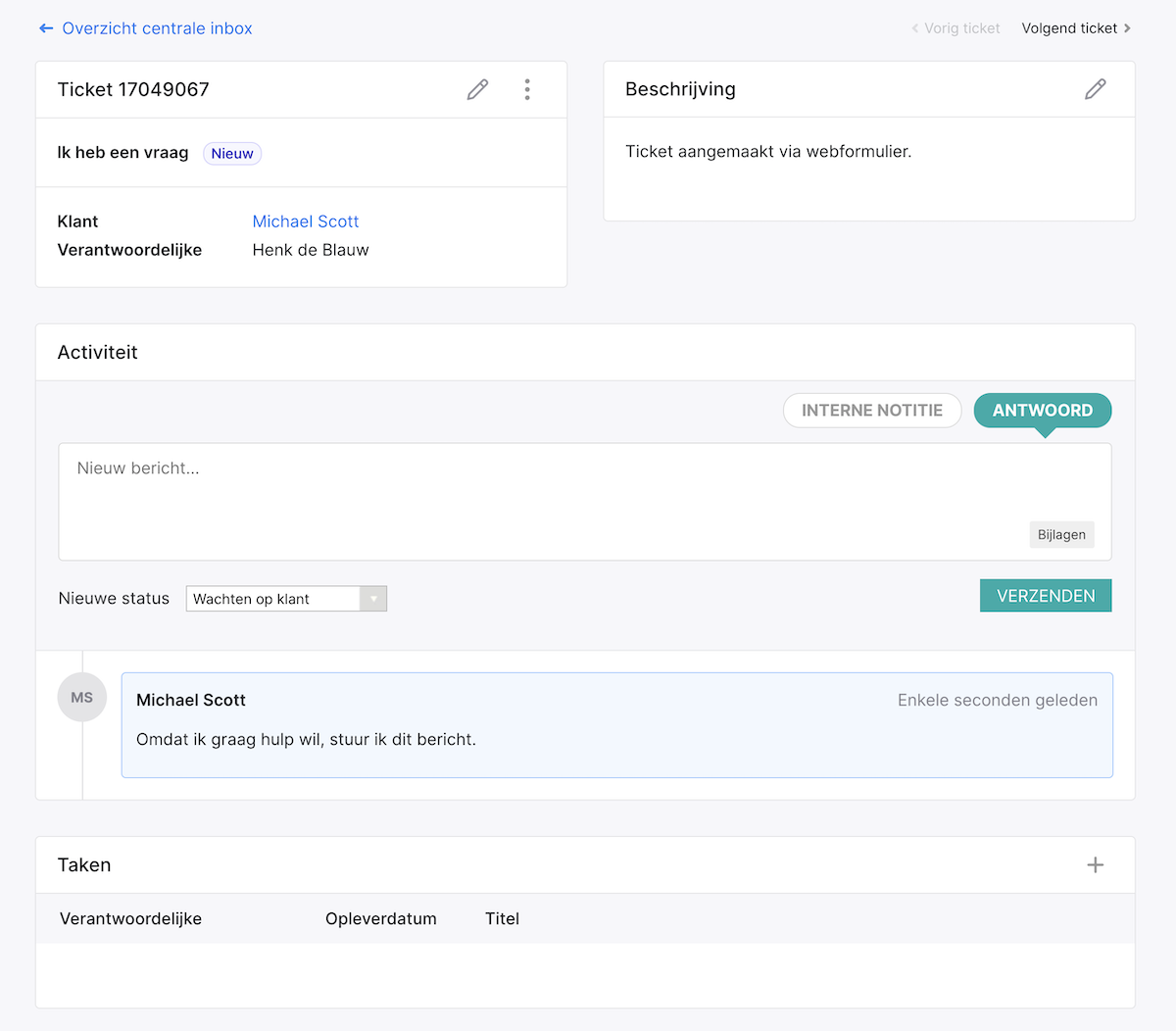
The scenario in Make starts automatically as soon as the form is filled out. In our case, this is the result. From the ticket, we can then further help the customer with his question.

Connect Typeform to the Share Inbox
To connect Typeform, we use mostly the same steps as in the previous scenario. But what makes Typeform special is the ability to add logic. You can bring the form to life through different paths that are followed based on answers previously provided. And we would also like to see these answers in the ticket.
In addition to the previous scenario, we also fill in two custom fields via Typeform. These are:
- Model
- Purchase date
So, in Make, we follow the same steps:
- We collect the data from the Typeform.
- A contact will be created immediately.
- A ticket will be created and linked to the contact from step 2.
- The message entered in the last question in the Typeform will be placed in the ticket as a received message.
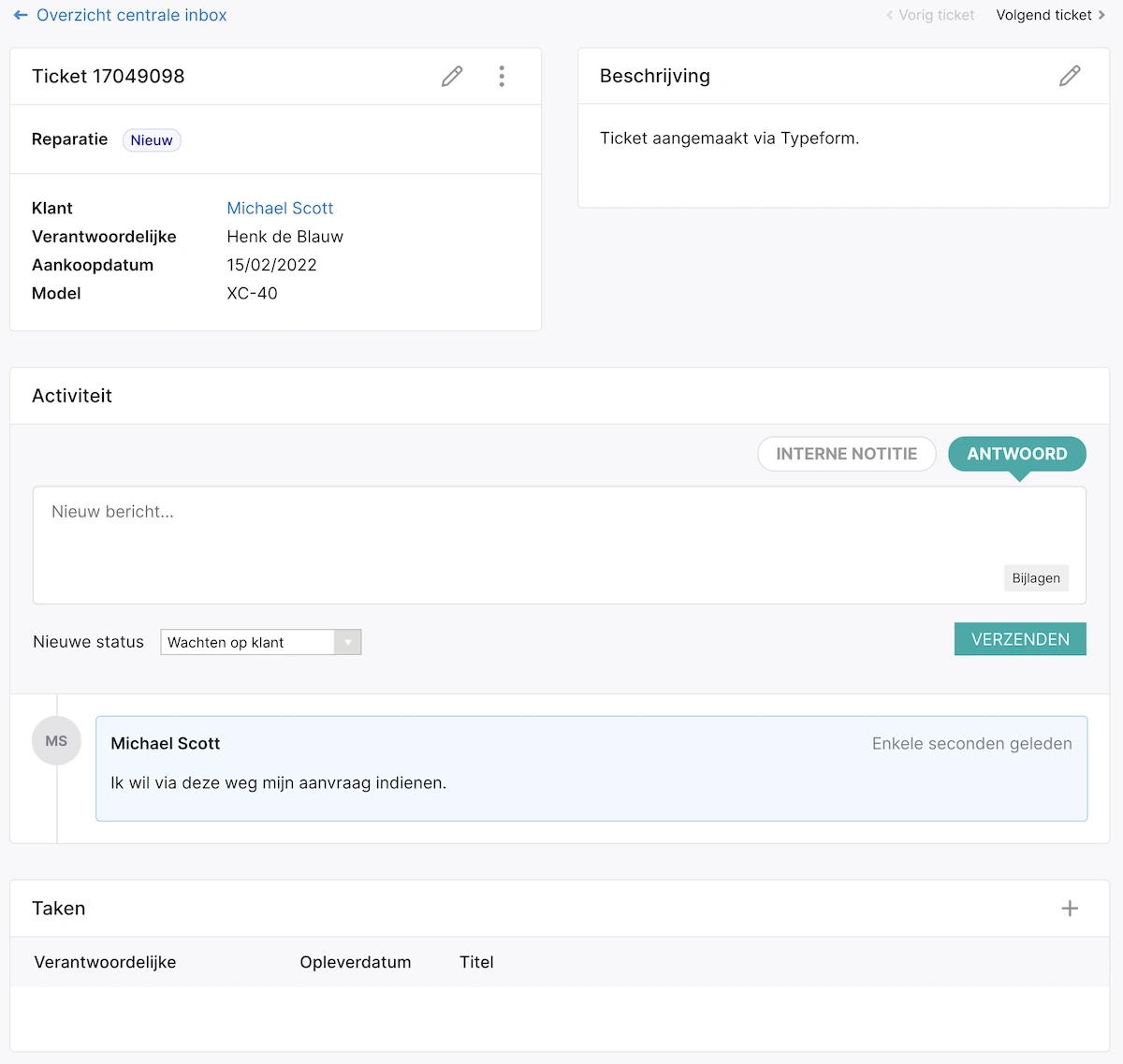
This gives us the following result. The purchase date and the model entered by our customer in the Typeform are neatly entered in the custom field.

JSON for the “Make an API Calls”
To create a ticket, use the endpoint tickets.create, the method MAIL and the following JSON. You can complete this JSON where necessary:
{
"subject": "{{onderwerp}}",
"customer": {
"type": "contact",
"id": "{{contact_id}}"
},
"ticket_status_id": "{{status_id}}",
"assignee": {
"type": "user",
"id": "{{user_id}}"
},
"description": "Ticket aangemaakt via de website"
}
To attach the message to the ticket, use the endpoint tickets.importMessage, the method MAIL and the following JSON. You can complete this JSON where necessary:
{
"id": "{{ticket_id}}",
"body": "{{bericht}}",
"sent_by": {
"type": "contact",
"id": "{{contact_id}}"
},
"sent_at": "{{formatDate({{datum}}; "YYYY-MM-DD")}}T{{formatDate({{datum}}; "HH:mm:ss")}}+00:00"
}
Would you like help setting up your Make scenario? Or have a chat about the possibilities of automation? Get in touch and we're happy to help you out.








